如果你是剛入門Flutter的工程師,可以參考這篇文章,我會告訴大家自己常用的套件以及如何規劃檔案的分類!
最近有新開一個部落格是在介紹Flutter相關的文章,大家可以去看看~
GetX
Getx是一個非常輕量化的套件,他的主要功能為狀態管理(State management)、路徑管理(Route management)和依賴管理(Dependency management),非常容易上手適合剛入門的工程師來使用,他也有提供中文的說明,大家可以進去看看!https://pub.dev/packages/get
檔案規劃
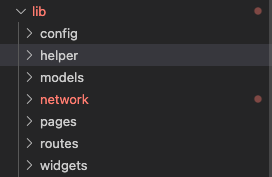
在我使用GetX時,我會這樣規劃自己的檔案分類
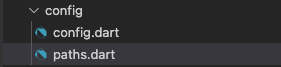
Config
我會拿來放一些常數,像是timeout的時間,因為我是使用Firestore來儲存資料,所以我還會在這邊放我資料庫路徑的參數。
class Paths {
Paths._();
static const String post = 'post';
static const String user = 'user';
}
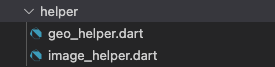
Helper
Helper則是放一些工具,像是數學工具來做一些加減乘除或是Matrix的處理,又或是圖片處理,來選擇相簿內的照片等功能。
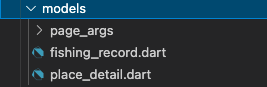
Models
Models放各種會使用到的資料結構,可以根據自己的專案所需再細分成各個資料夾,各個model內則建議有一些內建的function,像是copyWith, toJson, fromJson等基本的功能,之後有機會再介紹。
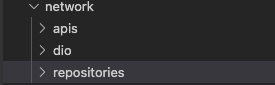
Network
Network則是根據每個人呼叫api等等的習慣來決定裡面的資料夾和檔案,我個人習慣使用dio來呼叫api,而repositories則是用來處理Firestore相關的api
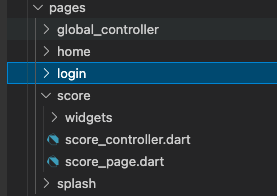
Pages
Pages就是app上的各個頁面,而裡面又會分成一個主畫面 + 一個getX的controller(GetX的binding我也會寫在裡面) 再加上一個widgets的資料夾,當然也可以根據專案的複雜程度再細分成不同的結構。
Routes
Routes則是用來處理GetX的路徑
class Routes {
Routes._();
static const homeRoute = '/home';
static const splashRoute = '/splash';
static final List<GetPage> routes = [
GetPage(name: splashRoute, page: ()=> const SplashPage(), binding: SplashBinding()),
GetPage(name: homeRoute, page: ()=> const HomePage(), binding: HomeBinding()),
];
}
Widgets
Widgets用來放各個頁面會共用到的Widgets
今天就先介紹到這裡,如果有任何問題、錯誤或是希望我介紹的主題都可以留言告訴我,謝謝!
這邊是我的部落格裡面有介紹其他Flutter相關的文章,有興趣的都可以去看看!
